Git integration guide
In this guide, you will get started with Cloudflare Pages, and deploy your first website to the Pages platform through Git integration.
Connect your Git provider to Pages
Pages offers support for GitHub and GitLab. To create your first Pages project:
- Log in to the Cloudflare dashboard and select your account.
- In Account Home, select Workers & Pages.
- Select Create application > Pages > Connect to Git.
You will be prompted to sign in with your preferred Git provider. This allows Cloudflare Pages to deploy your projects, and update your PRs with preview deployments.
Select your GitHub repository
You can select a GitHub project from your personal account or an organization you have given Pages access to. This allows you to choose a GitHub repository to deploy using Pages. Both private and public repositories are supported.
Select your GitLab repository
If using GitLab, you can select a project from your personal account or from a GitLab group you belong to. This allows you to choose a GitLab repository to deploy using Pages. Both private and public repositories are supported.
Configure your deployment
Once you have selected a Git repository, select Install & Authorize and Begin setup. You can then customize your deployment in Set up builds and deployments.
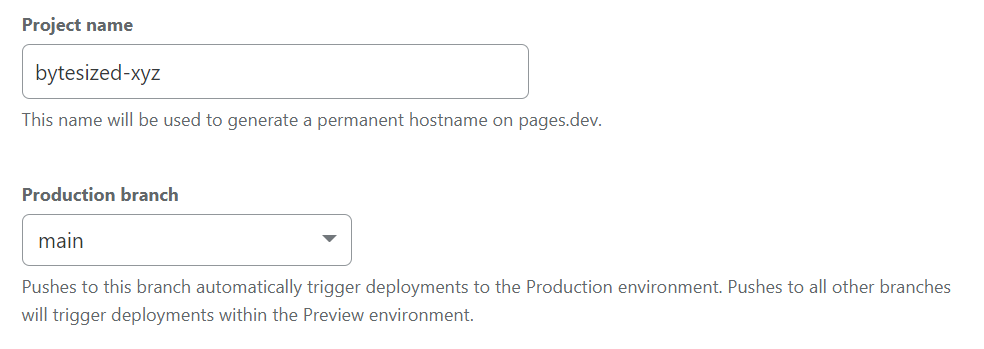
Your project name will be used to generate your project’s hostname. By default, this matches your Git project name.
Production branch indicates the branch that Cloudflare Pages should use to deploy the production version of your site. For most projects, this is the main or master branch. All other branches that are not your production branch will be used for preview deployments.

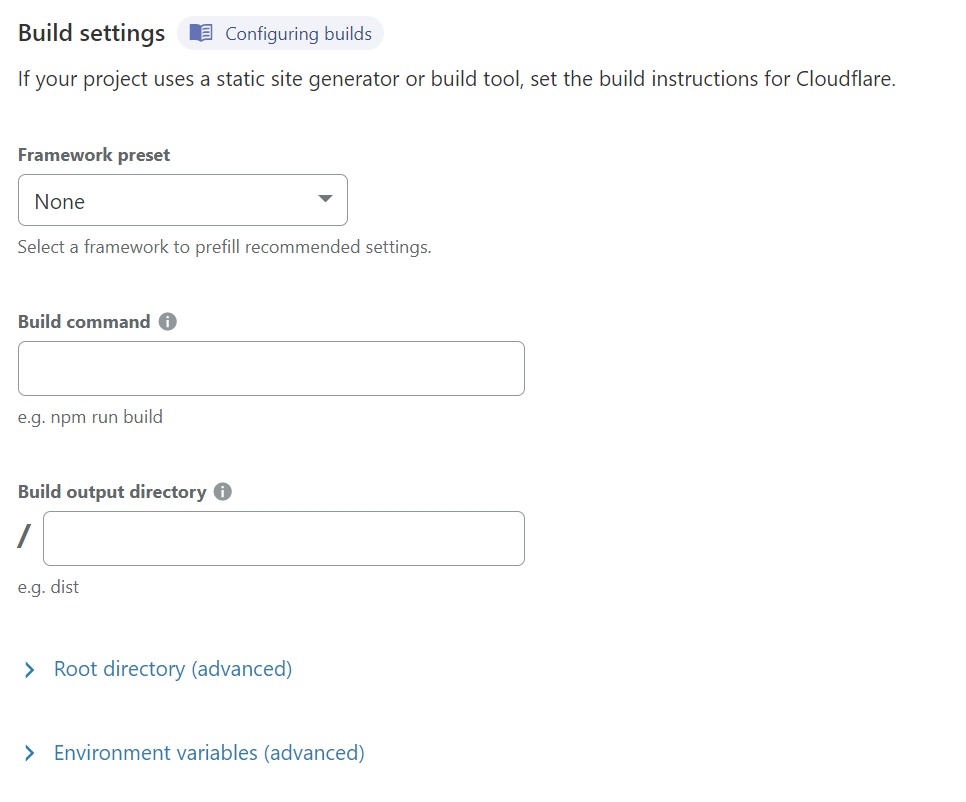
Configure your build settings
Depending on the framework, tool, or project you are deploying to Cloudflare Pages, you will need to specify the site’s build command and build output directory to tell Cloudflare Pages how to deploy your site. The content of this directory is uploaded to Cloudflare Pages as your website’s content.
The dashboard provides a number of framework-specific presets. These presets provide the default build command and build output directory values for the selected framework. If you are unsure what the correct values are for this section, refer to Build configuration. If you do not need a build step, leave the Build command field blank.

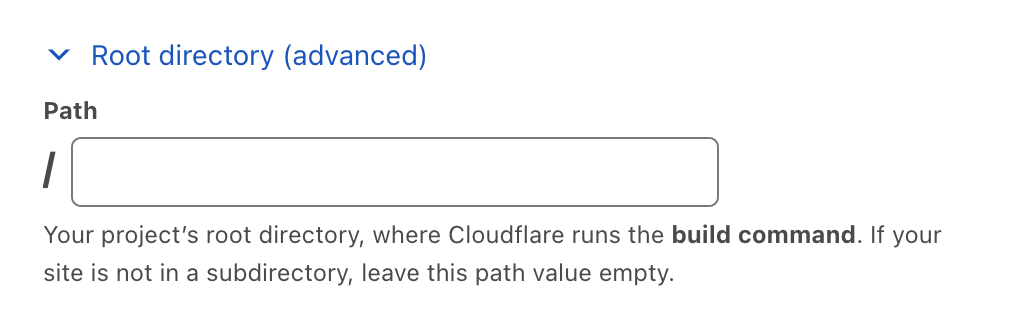
Cloudflare Pages begins by working from your repository’s root directory. The entire build pipeline, including the installation steps, will begin from this location. If you would like to change this, specify a new root directory location through the Root directory (advanced) > Path field.
The build command is provided by your framework. For example, the Gatsby framework uses The build output directory is generated from the build command. Each framework has its own naming convention, for example, the build output directory is named The root directory is where your site’s content lives. If not specified, Cloudflare assumes that your linked Git repository is the root directory. The root directory needs to be specified in cases like monorepos, where there may be multiple projects in one repository. Refer to Build configuration for more information.
Understanding your build configuration
gatsby build as its build command. When you are working without a framework, leave the Build command field blank./public for many frameworks.
Environment variables
Environment variables are a common way of providing configuration to your build workflow. While setting up your project, you can specify a number of key-value pairs as environment variables. These can be further customized once your project has finished building for the first time.
Refer to the Hexo framework guide for more information on how to set up a Node.js version environment variable.
After you have chosen your Framework preset or left this field blank if you are working without a framework, configured Root directory (advanced), and customized your Environment variables (optional), you are ready to deploy.
Your first deploy
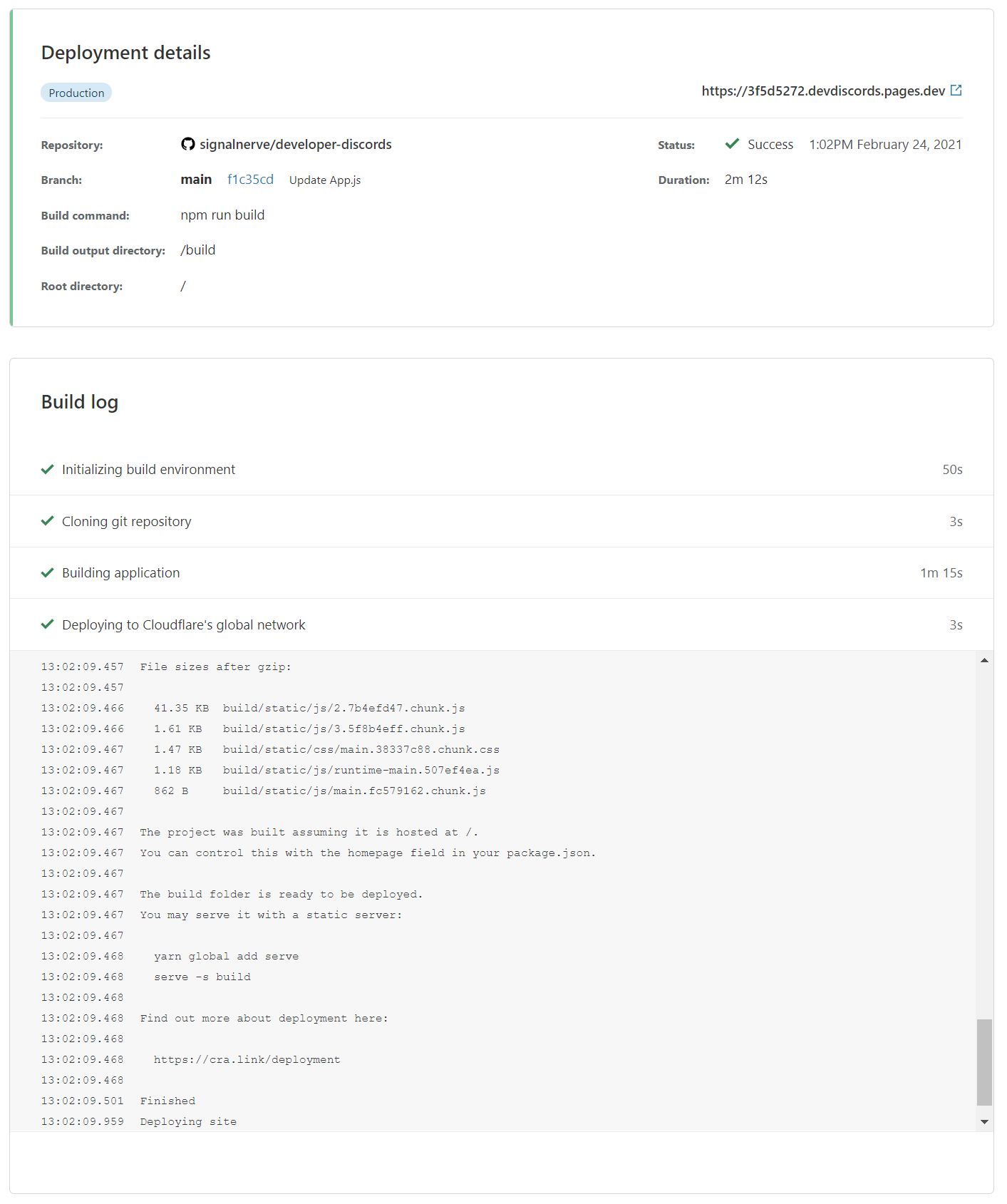
After you have finished setting your build configuration, select Save and Deploy. Your project build logs will output as Cloudflare Pages installs your project dependencies, builds the project, and deploys it to Cloudflare’s global network.

When your project has finished deploying, you will receive a unique URL to view your deployed site.
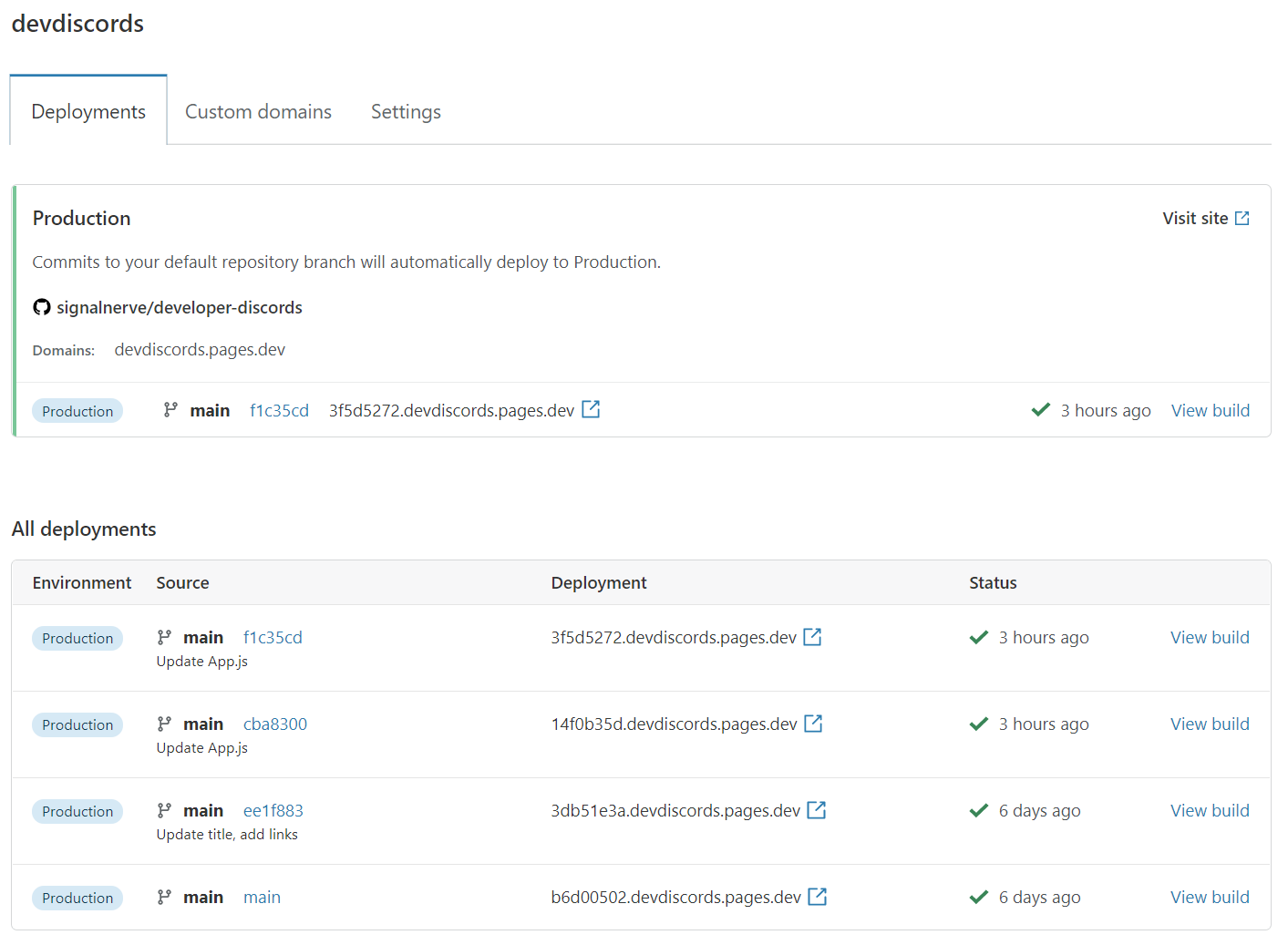
Manage your site
After your first deploy, select Continue to project to see your project’s configuration in the Cloudflare Pages dashboard. On this page, you can see your project’s current deployment status, the production URL and associated commit, and all past deployments.

Delete a project
To delete your Pages project:
- Go back to the Account Home or use the drop-down menu at the top of the dashboard.
- Select Workers & Pages.
- Select your Pages project > Settings > Delete project.
Advanced project settings
In the Settings section, you can configure advanced settings, such as changing your project name, updating your Git configuration, or updating your build command, build directory or environment variables.
Related resources
- Set up a custom domain for your Pages project.
- Enable Cloudflare Web Analytics.
- Set up Access policies to manage who can view your deployment previews.