Setup Pages for a SaaS platform
Background
Learn how to have customers point their domains to your Pages projects for SaaS platforms. This allows customers to use Cloudflare proxying/DNS or an external DNS provider.
Set up
Pick your CNAME target, the record that you want customers to point to. In this guide, our example target will be
customers.example.com.Add your CNAME target to Pages custom domains

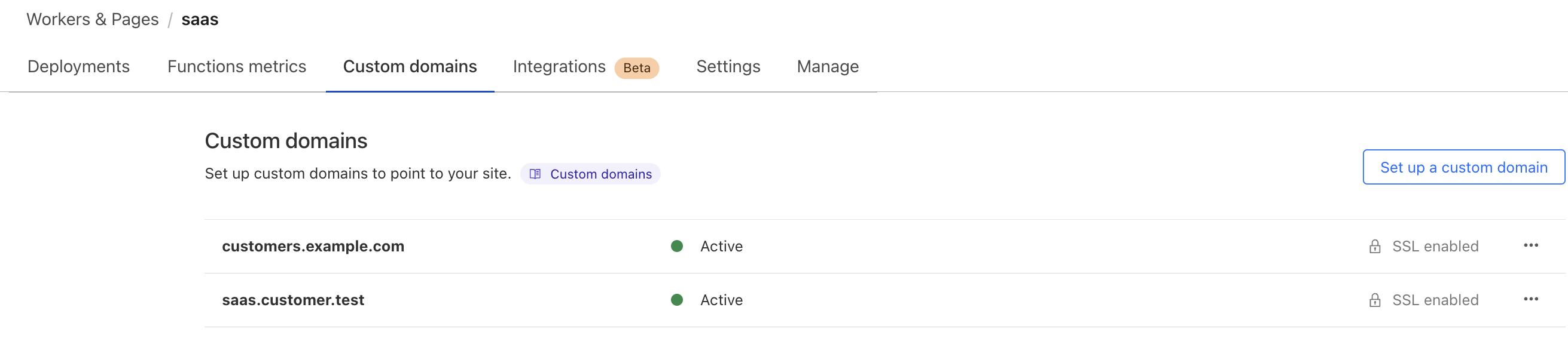
Next, to onboard customers to this Pages project, add their custom domain to the project. You can do this over the API or in the UI:

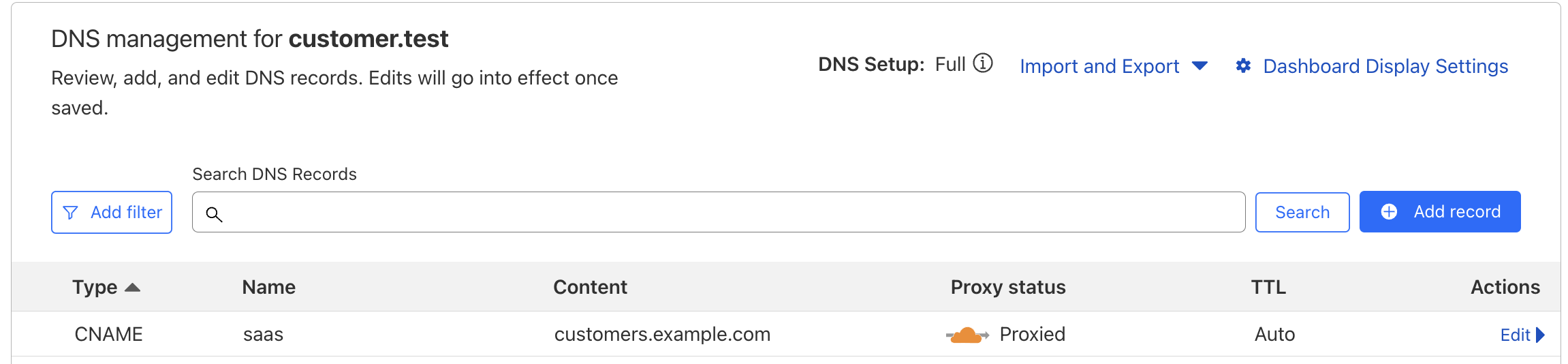
With your CNAME target setup, customers can now add a CNAME on their own domains to
customers.example.com. Example:
If you’re handling multiple customers within the same Pages project, you will probably want to serve different content per customer. To do this, within a Pages Function you can check the hostname of the request. Example:
export function onRequest(context) { // Get the customer domain const hostname = new URL(context.request.url).hostname;
// Fetch customer details from KV const details = context.env.KV.get(hostname); // ... do things with the details (e.g. serving custom content, rewriting HTML, etc.)
}
To onboard further customers repeat steps 3 and 4.